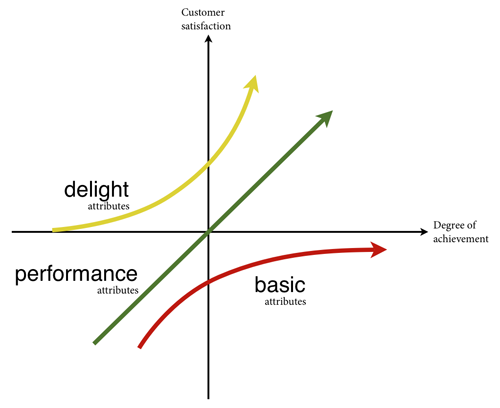
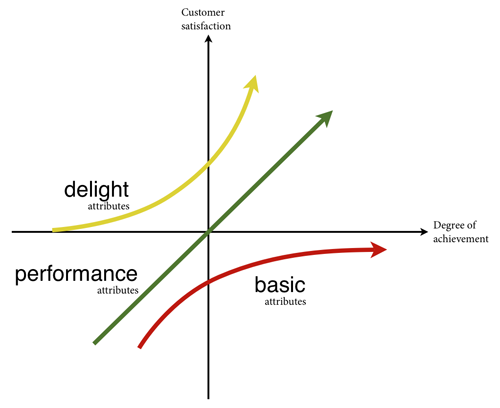
Enligt Kanomodellen består UX, eller användarupplevelsen av tre olika delar:
- Basic Attribute
- Performance Attribute
- Delight Attribute

Med hjälp av dessa tre delar får man hjälp att analysera användarupplevelsen av en produkt eller tjänst, och i förlängningen, som jag ser det, också kunna verka som ett hjälpmedel för att kunna prioritera vad som borde utvecklas härnäst.
De tre attributen
- Basic Attributes kan kort sammanfattas som de features som användaren inte upptäcker, utan som tas som så självklara att de inte ens syns, men om de skulle saknas så faller mer eller mindre resten av produkten också.
- Performance Attributes å sin sida skulle kunna jämföras med extra features som en produkt/tjänst har – dessa kan vara och se olika ut men har en direkt koppling till hur nöjd användaren blir när hen använder produkten/tjänsten.
- Delight Attributes är de features som man inte väntar sig ska finnas men som överraskar oss positivt och får en positiv inverkan på upplevelsen med produkten/tjänsten. Det är ofta dessa typer av features som leder till att en produkt slår och sprids.
Vad som också är intressant med Kano modellen är hur en och samma feature går igenom denna kedja under tid, en feature som från början är en Delight Attribute och som får en produkt att spridas blir efter tid så allmän att den då anses som en Basic Attribute.
Utifrån detta ser jag att det är självklart att en produkt/tjänst måste uppfylla vissa grunder för att nå marknaden (Basic Attributes), men för att stanna där och för att spridas till fler användare så krävs även vissa Delight Attributes, det där lilla extra som höjer min upplevelse utöver vad jag förväntade mig. Men givetvis räcker det inte med det, produkten/tjänsten måste också fortsätta leverera, och ligga ett steg före sina konkurrenter med nya Delight Attributes!
Läs mer: http://baymard.com/blog/kano-model