Etsy har precis som de flesta andra märkt att de mobila besökarna fullkomligt skjutit i höjden senaste tiden. För att få koll på hur deras sajt och appar fungerar på olika enheter så satte de upp ett testlabb, nu delar de med sig av sina erfarenheter.
Design
Fredagskul: Better Than Kittēns
Cognitive Science and Design – Google I/O 2013
Alex Faaborg, tidigare designansvarig för Firefox hos Mozilla, nu designer i Googles Android-team går igenom vad man bör ta med sig från kognitionsvetenskapen när man designar gränssnitt.
Undersökning om svenskt mobilanvändande

Under Juni i år, 2013, genomförde Cint en undersökning om svenskarnas internetanvändande i mobilen för Episervers räkning.
Resultatet är nu publicerat och bjuder på en spännande läsning, eller vad sägs om det här?
86 % uppger att de raderar en app som är svår att använda. 70 % återvänder aldrig till en mobilsajt som är svåranvänd.
Mobilsurfandet ökar men användarna flyr krångliga mobilsajter. (PDF)
Sustainable Design
A List Apart har en artikel om Sustainable Web Design, eller Hållbar Web Design om man vill försvenska det.
Right now, at least 332 million tons of CO2—40 percent of the internet’s total footprint—falls at least partially under the responsibility of people who make the web. It needn’t be that large, but with our rotating carousels, high-res images, and more, we have been designing increasingly energy-demanding websites for years, creating monstrous HUMVEE sites where we could be just as well served by slender hybrids or, better yet, bicycles.
Sustainable Design handlar alltså om att försöka minska utsläpp och energiåtgång, för miljöns skull. Intressant läsning och värt att tänka på. Behöver din site verkligen den tunga grafiken och tungrodda CMSer för att visa upp något som kunde ha fungerat lika bra med något lite mer nedskalat?
Det handlar inte bara om energiåtgång och utsläpp. Det handlar även om att inte lägga mer jobb på att få den önskade effekten än det som är nödvändigt.
Macaw – en kompetent WYSIWYG editor?
httpMacaw, det WYSIWYG editorn borde varit från början?
Ett till synes väldigt kompetent WYSIWYG-verktyg för att snabbt skapa webbsidor – som samtidigt skapar källkod som är enkel återanvändbar.
För bra för att vara sant? Kanske.
Videon ger åtminstone ett väldigt bra intryck. Se också Macaws lite äldre ”sneak peak” för mer om hur Macaw fungerar.
Experience Mapping av Adaptive Path
Adaptive Path har kommit med en guide för Experience Mapping.
Experience Mapping handlar om att kartlägga kunder/användares interaktioner. Det används framför allt i komplexa tjänster för att ta reda på och hålla i minnet viktiga aspekter av tjänsten. En Experience Map används sedan som grund för att förbättra tjänsten.
Experience Mapping enligt Adaptive Path har fyra steg:
- Uncover the truth
- Chart the course
- Tell the story
- Use the map
Study customer behavior and interactions across channels and touchpoints
Collaboratively synthesize key insights into a customer journey model
Visualize a compelling story that creates empathy and understanding
Follow the map to new ideas and better customer experiences
Guiden tar upp till exempel behoven av både kvantitativ samt kvalitativ data:
For early stage discovery, call center logs,
customer satisfaction surveys, or existing personas could be
excellent resources. Your research should collect insights that
add breadth and depth to the existing knowledge you uncover,
and for this, talking to customers is indispensable.
We’re big fans of quantitative research
when it comes to experience maps.
however, customer conversations and
observations are your primary tool to
learn, identify patterns, and capture the
richness of human experience.
En viktig sak med att göra en skiss av tjänsten sätter Adaptive Path fingret på här:
Sketching is a great tool for generating ideas and exploring
approaches to visualizing your map. Your final visual should
convey the essence of the story immediately, so if you can’t
sketch it, you may not have your story yet.
Ofta handlar en mappning av en tjänst om att inte låta viktiga detaljer bli förbisedda. Att försöka beskriva tjänsten blir ett tillfälle att göra en sorts generalrepetition eller tidig betatest för att reda ut om allting finns med för att göra tjänsten komplett. Står man frågande till vissa detaljer har man mer att försöka förstå och lösa.
På så sätt blir själva resan i att skissa upp tjänsten minst lika viktig som dess slutliga produkt.
Vad Game of Thrones kan lära oss om UX
Det kommer fler och fler artiklar med liknande tema. Kan inte annat än hålla med artikelförfattaren. Samtidigt är det kanske ett tecken på att UX i sig börjar bli en allmänhet, vilket i sig är bra.
Det felande användarperspektivet
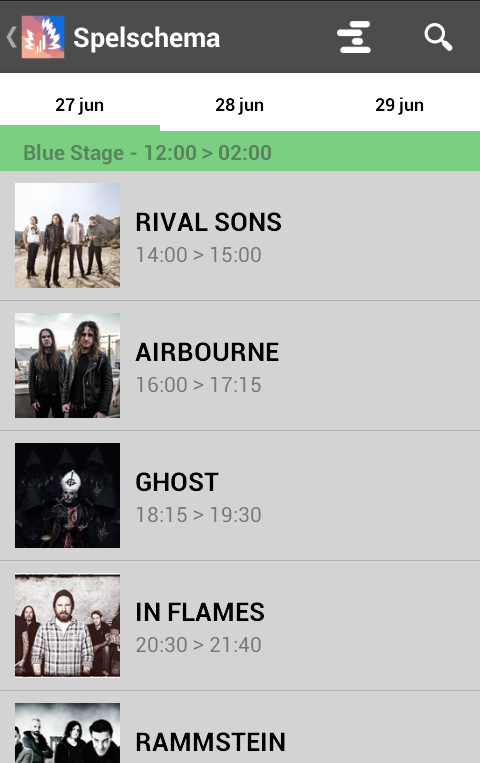
Nyligen lanserade festivalen Bråvalla sin mobilapp. Ett ganska viktigt verktyg för den som inte redan har bestämt för vad man ska se under de tre festivaldagarna – och som redan skapat sitt unika spelschema med hålltider, plats, osv. De flesta deltagare är nog potentiell målgrupp.
Det som borde vara mest användbart i appen är just deras spelschema för när, var och vilka som spelar en given dag. Gott så kan man tycka. Logistiskt sett kan man tycka att appen gör det den ska. Den som planerade festivalen älskar nog upplägget. Den markerar ut vilken dag, vilken scen och sedan vilka tider olika band spelar på just den scenen. För att sedan visa samma sak för nästa scenområde.

Problemet är att det finns sex stycken scenområden. Vill man bara veta när och vilken artist börjar spela på den scen man redan befinner sig på vore det inga problem. Men de allra flesta festivaldeltagare är nog mer intresserade av att veta vilket band som kan vara intressant att kolla på just där och då. Alltså vill nog de flesta ha en tidslinje som istället visar vilka band som spelar på vilken scen, inte en lista på scener som visar vilka tider inom varje scen ett band börjar spela.
Samtidigt måste man nog fråga sig hur mycket man kan begära av en gratisapp som endast kommer vara i bruk i 3 dagar, samt vad den andra implementationen skulle komma att kosta. Säkert såg information som app-makarna fick ut exakt som appen visar, och inget extratänk eller modifikationer behöver göras för att skapa appen. Men det är ändå tråkigt när informationen inte är formad utifrån användarens perspektiv. På hemsidan använder de sig dock av en tidslinje med precis det upplägg som beskrevs ovan som en bättre informations-vy. Hade man då behövt en app överhuvudtaget eller hade det räckt med en hemsida som var designad för mobila enheter?
Historien bakom Facebooks ping-ljud

Designern bakom ping-ljudet som används i facebook-chatten och runt om på andra ställen i produkten berättar om hur ljudet arbetades fram.
How much research has gone into developing the Facebook ping sound?.