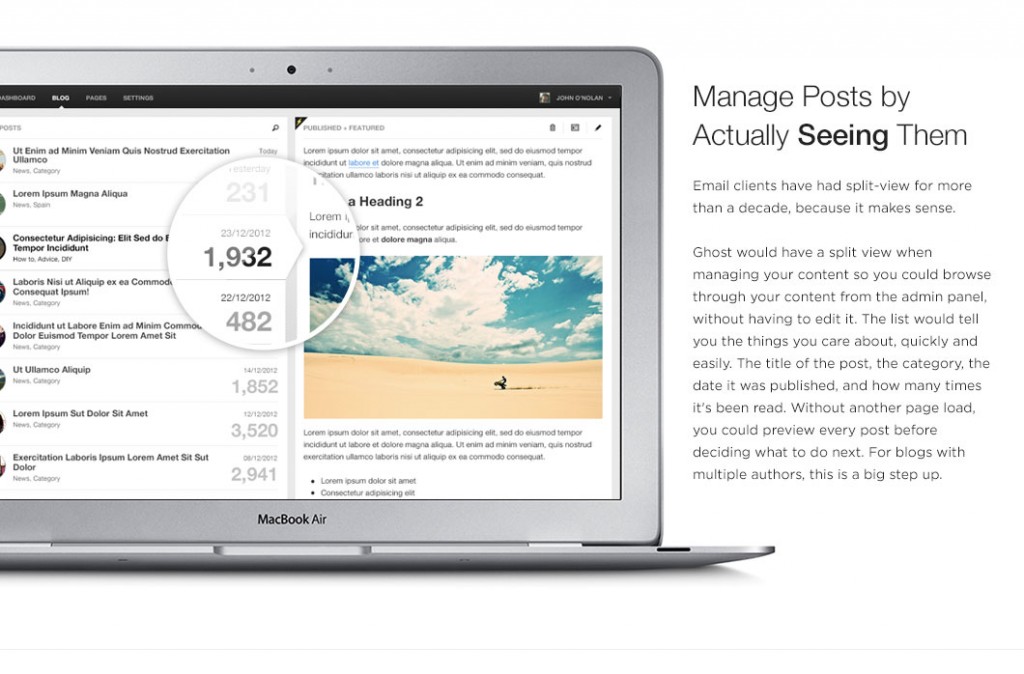
John O’Nolan, tidigare ansvarig för WordPress UI grupp, har dragit igång ett initiativ för en mer modern blogg-plattform. När WordPress mer och mer går mot att vara ett fullfjädrat CMS, 66% av WordPress-installationerna där ute sägs redan idag vara CMS-installationer, så har bloggare ingenstans att vända sig för ett bra opensource-alternativ. O’Nolan vill med sitt koncept tillbaka till rötterna och bygga en plattform som verkligen är anpassat för bloggare och deras problem.
45 minuter med instagram-grundaren Kevin Systrom
Se Kevin berätta om hur instagram blev instagram från att ha varit ett checkin-system likt foursquare. Det pratas historia och strategi samt vikten av att lösa användares faktiska problem.
Foundation är en intervjuserie där Kevin Rose intervjuar entreprenörer. Listan börjar bli rätt lång vid det här laget och det finns många intressanta namn i listan så som Jack Dorsey (Twitter, Square) och Elon Musk (PayPal, SpaceX, Tesla).
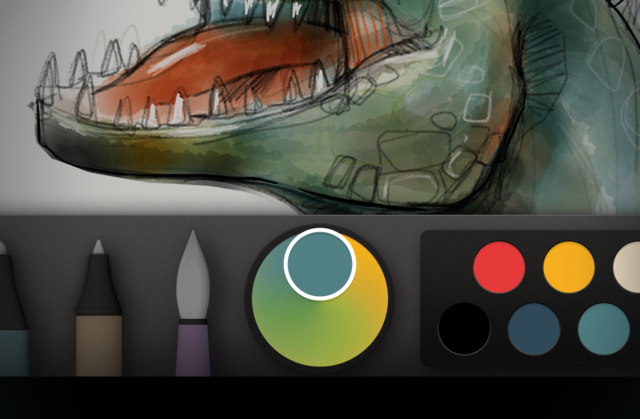
Ett år av utveckling gav Paper färg

FastCompany bjuder in oss bakom kulisserna hos FiftyThree, skaparna av iPad-appen Paper. I sin senaste version av appen låter de användare blanda sina egna färger, något som visade sig vara en stor utmaning där teknik, perception och interaktion alla spelade avgörande roller.
How steep is the learning curve for making beautiful graphics? Answer that question yourself by firing up any graphic design program. Open the color picker, and choose a color midway between yellow and blue. Any kindergartner will tell you the result should be green–but no matter what machine or software you’re using, you’ll get a drab gray. Already your artwork sucks.
“There’s no such thing as a bad color, just bad color palettes,” says Andrew Allen, co-founder and designer at FiftyThree, the New York developers who built Paper for iPad. “These traditional color pickers like those in Photoshop or Illustrator don’t offer you any help,” says Allen. “They say, here are 16 million options—you choose.”
Meningsfulla övergångar
Ui-transitions.com är resultatet av ett examensarbets som utforskar hur man på bästa sätt nyttjar animerade övergångar i olika sammanhang. Flera kopplingar görs även till Disneys Twelve Basic Principles of Animation som defintitivt fångar den estetiska delen av övergångar.
Hela sidan fungerar lite som ett designmönsterbibiliotek för just övergångar. Att kunna luta sig mot något sådant kan vara bra i projekt med tidspress där det är svårt att hinna med att testa vilka övergångar som upplevs som bäst bland användarna.
Varför ”design för alla” är en dålig idé
Jared Spool använder en bra analogi för att driva hem poängen att om man ”designar för alla” får man medelmåttiga resultat.
When we try to design for everyone, we end up producing the design equivalent of an institutional cafeteria – producing bland results that aren’t interesting to anyone. The best way to move to great results is to decide which group were focusing on, and give up on everyone else. Then we can make something awesome for that group, which will improve the quality of our designs.
– Jared Spool
Det går inte att inkludera alla och samtidigt få en fantastisk användarupplevelse och nytta ur sin design. Jag är nog inte beredd att hålla med om att man bör glömma bort precis alla andra. Åtminstone inte om det man sysslar med är, som i Jared Spools exempel, en offentlig inrättning. I långa loppet kanske Jared Spool menar att man ska minimera offentliga inrättningar på grund av problemet med medelmåttlig design.
Vadän Jared Spool egentligen tycker om offentliga inrättningar så existerar de idag och kommer existera imorgon, så vad göra med dem för att upprätthålla god service? Vissa skulle påstå att om man inte designar för alla gör inte de offentliga inrättningarna sitt jobb. Frågan man måste ställa sig är dock: Vad för nytta har det om en relativt liten representerad grupp med icke-kritiska behov ska vägas lika tungt i designbesluten som en större representerad grupp med potentiellt livsviktiga behov? Alternativt: Nyttan med att många små grupper som ska vägas in och de viktigaste målgrupperna får inte den tid de förtjänar?
Man måste hitta de viktigaste målgrupperna och satsa extra på dessa.
I fallet med Jared Spools offentliga matsal har bristen på resurser en stor roll att spela, men jag tror att även mindset kan ha stor betydelse för hur man ser på verksamheten. En verksamhet som har som uppgift att tjäna alla kan må gott av att faktiskt se användarna i ett lite snävare perspektiv och prova nya sätt att tjäna sina användare. Vilket nödvändigtvis inte behöver betyda att man glömmer bort alla andra för den sakens skull.
UX vs Tjänstedesign ?
Det här inlägget handlar ganska lite om UX och ganska mycket om Tjänstedesign (Service Design på engelska). Eller gör det?
Vid det här laget har vi börjat lägga ett ganska brett pussel över vad UX är, och jag kallar det pussel för att alla bitar är så klart inte på plats ännu, eller ens på rätt ställe. UX kommer fortsätta utvecklas och ingen kan nog svara på vart UX är om 10 år.
Det viktiga i sammanhanget är vad man ute efter att göra, vad man än må kalla metoden som används. UX är nämligen inte ensamma om att försöka använda sig av designmetoder för att uppnå nytta för kunder och användare.
Här kommer Tjänstedesign in i bilden.
Tjänstedesign som namnet antyder, handlar om design av tjänster. Varför man väljer att kalla det tjänster beror på att marknaden för just tjänster växer sig större och viktigare än marknaden för rena produkter. Produkter köps och förbrukas direkt och transaktionen mellan kund och leverantör är kort, oftast direkt vid köptillfället för att sedan kanske aldrig mer höra av varandra. Tjänster å andra sidan har ofta långa relationer mellan kund och (tjänste)leverantör och värdet av det som köps uppstår i och med användandet. Alltså skapas värdet för kund och användare vid användandet, och återskapas hela tiden, så länge tjänsten är i bruk. Detta gör att behovet av väldesignade tjänster som utgör riktig kundnytta samt engagerar kunder och användare är mycket stort.
Man bör dock inte dra alltför vattentäta skott mellan produkt och tjänst. De allra flesta tjänster använder sig av fysiska produkter. Produkten blir det man interagerar mot den bakomliggande tjänsten.
Bra exempel på sådana ”produkter” är Amazons Kindle Fire och Apples Iphone/Ipad. De tjänar som produkter för att interagera mot deras respektive tjänster för försäljning av böcker, spel och film.
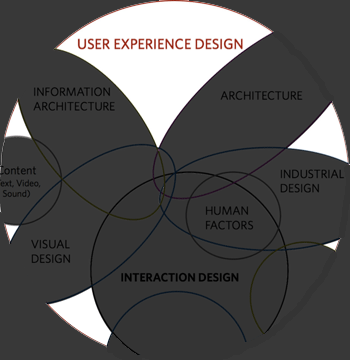
Men varför Tjänstedesign? Tjänstedesign är interdisciplinärt med flera olika kunskapsområden som: Interaktionsdesign, informationsdesign och grafisk design. Tjänstedesign är dessutom en iterativ process som är användarcentrerad och holistisk.
Börjar det låta bekant?
UX och Tjänstedesign har mycket gemensamt, men skiljer sig på vissa punkter. Beroende på vem man frågor. Tjänstedesign lägger till exempel mer vikt på sitt holistiska perspektiv, och har ett bredare omfång än vad UX brukar ha. UX och Tjänstedesign startade också på var sin sida om det digitala-analoga spektrumet. Tjänstedesign har växt fram ur management och marknadsföring, klassiskt fysiska miljöer och det är då naturligt att Tjänstedesign också börjar där. UX har växt fram ur främst Interaktionsdesign, vilket för det mesta associeras med den digitala världen. Detta sätter sina spår för vart man anser att ”problemet börjar” i ett projekt.
På senare tid har dock båda två börjat mötas. Digitala byråer kallar sig tjänstedesigners och UX har anammat ett bredare designperspektiv. Man kan nog säga att redan från starten då UX myntades ansåg man att något saknades i deras klassiska verktygslådor för bland annat Interaktionsdesign. Samtidigt som IT och webben numer är allmänt förekommande behöver även Tjänstedesign tillgång till den digitala kompetensen för att kunna leverera en komplett lösning.
Sysslar man med rena digitala projekt klarar man sig långt med UX. I många fall säkert hela vägen. Men om man startar ett projekt och man inte vet om man ska bygga en hemsida åt en fastighetsägare eller bygga ett områdeskontor (eller båda?) så föreslår jag att ni tittar på Tjänstedesign.
För mer information om Tjänstedesign kan ni titta på dessa slides. De är gjorde av författarna till boken This is Service Design Thinking och ger en mycket bra inblick i vad Tjänstedesign är.
UX-Designern, samordnare istället för utförare?
Peter Merholz från Adaptive Path presenterade för någon vecka sedan sina tankar kring hur user experience snarare handlar om strategi än om design. UX-designern blir i Peters version mer en samordnare än en utförare när det kommer till faktiskt arbete och exemplet han tar är från filmvärlden, UX-designern som regissör.
I propose that we think of UX design in a manner similar to film direction. To explain what I mean, look at this org chart from Walt Disney (I’ve zoomed in on the pertinent area).
A film director doesn’t “do” anything. All of the execution is carried out by specific craftspeople. The job of the director is to coordinate, to orchestrate these activities in order to deliver on a singular vision. The director likely came up through a specific craft (writing, acting, editing, cinematography), but through experience and vision, has come to lead across all these functions.
Poängen är bra, är man ett team bestående av väldigt specialicerat folk inom t.ex. informationsarkitektur, innehållstrategi och interaktionsdesign så kommer man behöva en samordnare. Peter passar dock på att definiera själva området UX så pass brett att det inte bara vidrör utan helt överlappar området tjänstedesign, något som också nämns i kommentarerna till artikeln.
Är det då dags att låta de här två områdena smälta samman och låta ett nytt begrepp växa fram som innefattar de båda?
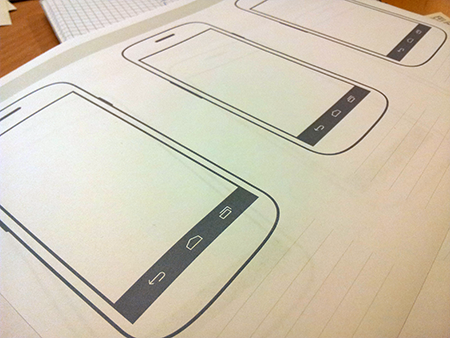
Mallar för mobila wireframes
Om du designar för mobila enheter såsom telefoner eller plattor så har Smashing Magazine något för dig idag. En hel drös skiss- och wireframe-mallar för alla stora mobilplattformar (iOS, Android, Windows Phone 7, BlackBerry, Meego, Symbian, webOS). Dessa är anpassade så att de får exakt rätt storlek vid utskrift. Det följer också med utskrivbara rutnät för att mäta upp hur många pixlar stora man bör göra sina klickytor, finemang!
Agile UX vs Lean UX
Artikel som tar upp skillnaderna mellan Agile UX och Lean UX. Det råder lätt en viss begreppsförvirring inom nya fält och metoder.
Kort kan man säga att Agile UX försöker få ut mjukvara fort. Uppdelat i mindre bitar för att minimera stora utvecklingsjobb som senare inte ledde till något av värde.
Lean UX å andra hand försöker brygga glappet mellan idé och utveckling. Hur man vet om idén man har faktiskt passar den tänkta målgruppen.
Dessa är på intet sätt omöjliga att använda tillsammans. Det uppmuntras!
[quote]Bottom line: in everyday conversation, whether one uses the term Lean or Agile or what-not is probably not important. What’s more important is an understanding of how Agile and Lean help make traditional UX a more whole practice.[/quote]
Blir inte ni också sugna på att använda hashtagen #how’boutmaybejustplainoldux som artikelförfattaren har i sina slides ? 😉
The power of observation
I mitt tidigare inlägg ”Kognitionspsykologin och Iphone 5” skrev jag att observationer är en viktig del i designprocessen och bör göras oftare. I en artikel av Gigaom.com tar Ellen Isaacs upp samma ämne med konkret exempel och vilka fördelar etnografi har.
[quote]It’s understandable that managers would feel uncomfortable taking time to do ethnographic studies, since they’re not like traditional marketing methods where you ask people about themselves and their opinions and get answers to the questions you pose. With ethnography, you’re more interested in what people do than what they say (usually two different things), and you’re more likely to come out of it with answers to questions you didn’t know to ask. At its best, ethnography uncovers “aha!” insights that transform thinking. But since nobody knows know what they’ll learn, there’s no guarantee — and that makes people nervous.[/quote]
Vill du få svar på frågor du kanske redan har svaret på, eller vill du ha svar på en fråga du inte visste att du borde ha ställt?
[quote]It’s hard to measure, but ethnographic studies likely save businesses far more time than they take. These observations and analysis can reveal insights that shift projects toward demonstrated problems. They also provide specific information about what features to include and how to design them to fit with people’s current practices. And perhaps most importantly, they can keep companies from developing a technology that solves the wrong problem or does it the wrong way. With benefits like this, it seems to me that companies don’t have time not to do ethnography.[/quote]
Våga lita på att era designmetoder kommer bära frukt!